Subscribe to Profile
In this section you'll learn how to implement the subscribe functionality. Under the hood, when the user subscribes to a profile, a non-fungible token (NFT) is minted and automatically transferred to the user's wallet. To make this happen, you will essentially be following the steps described in the Subscribe section.
GraphQL mutations
If you haven't already set the ApolloClient please go Apollo Client section to do so.
Subscribe to a profile is a two step process and requires two GraphQL mutations: CreateSubscribeTypedData and Relay.
CreateSubscribeTypedDatais used to present data to the user in a readable format:
import { gql } from "@apollo/client";
export const CREATE_SUBSCRIBE_TYPED_DATA = gql`
mutation CreateSubscribeTypedData($input: CreateSubscribeTypedDataInput!) {
createSubscribeTypedData(input: $input) {
typedData {
id
chainID
sender
data
nonce
}
}
}
`;
Relayis responsible for broadcasting the transaction, minting and transferring the NFT:
import { gql } from "@apollo/client";
export const RELAY = gql`
mutation Relay($input: RelayInput!) {
relay(input: $input) {
relayTransaction {
id
txHash
typedData {
id
chainID
sender
data
nonce
}
}
}
}
`;
Subscribe to Profile
Now you know what APIs to use to implement the Subscribe functionality. The only thing remaining is to make the connection between them, like so:
- Get data in a readable format and the
typedDataIDfor it; - Get the user to sign the message data and get its
signature; - Call the
relayand pass it thetypedDataIDandsignature;
/* Create typed data in a readable format */
const typedDataResult = await createSubscribeTypedData({
variables: {
input: {
options: {
chainID: chainID,
},
profileIDs: [profileID],
},
},
});
const typedData = typedDataResult.data?.createSubscribeTypedData?.typedData;
const message = typedData.data;
const typedDataID = typedData.id;
/* Get the signature for the message signed with the wallet */
const fromAddress = await signer.getAddress();
const params = [fromAddress, message];
const method = "eth_signTypedData_v4";
const signature = await signer.provider.send(method, params);
/* Call the relay to broadcast the transaction */
const relayResult = await relay({
variables: {
input: {
typedDataID: typedDataID,
signature: signature,
},
},
});
const txHash = relayResult.data?.relay?.relayTransaction?.txHash;
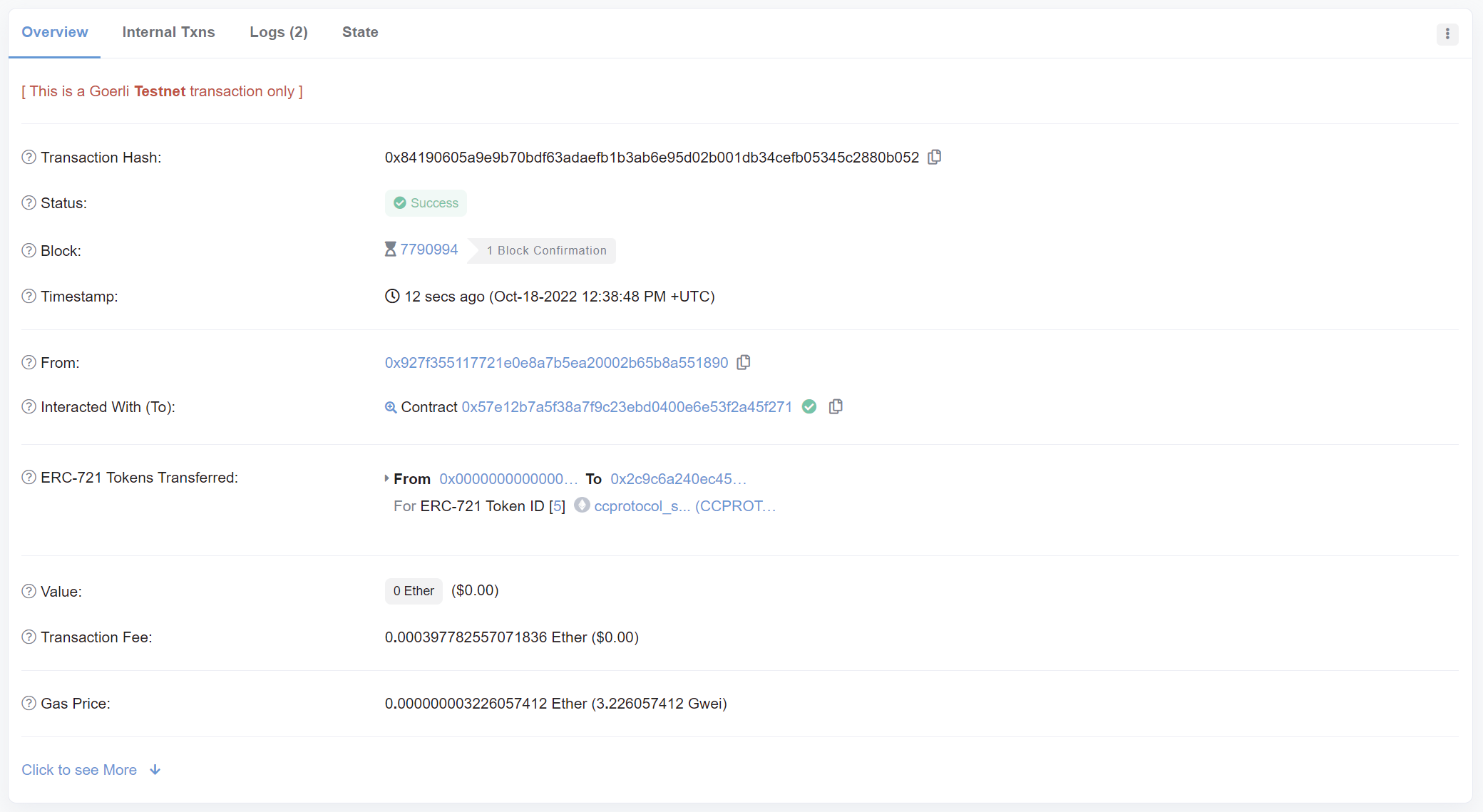
If the subscribe process was successful, you can verify the transaction hash on goerli.etherscan.io.

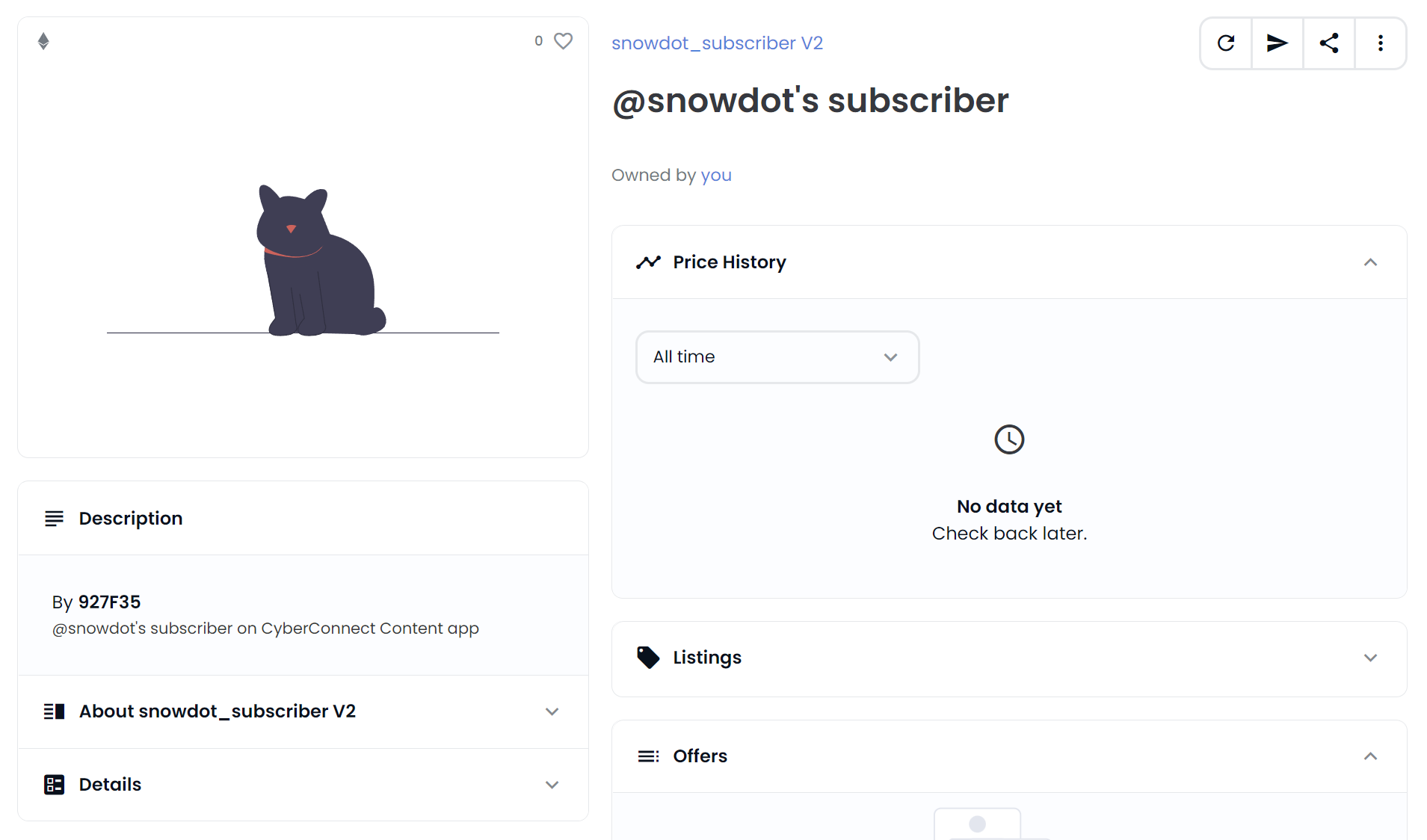
You can also view the NFT when a user subscribes to a profile on testnets.opensea.io. At this stage the NFT doesn't have a middleware set nor a NFT image, but you will learn how to do all that in the Middleware for Subscribe.

Next up we will cover content and how it relates to the Essence NFT in the Create a post section.